Opera Browser Goes Mobile A Deep Dive
Opera browser goes mobile, marking a significant evolution in the way we experience web browsing on our phones. This exploration delves into the history, current state, and future potential of Opera’s mobile presence, comparing it to other popular browsers and examining the unique features that set it apart. From design considerations to mobile-specific functionalities and user experience, we’ll uncover the nuances of this mobile-first approach.
This in-depth look at Opera’s mobile browser will analyze its current market position, key features, and design strategies. We’ll explore the technical aspects behind its performance and security, and assess how Opera’s mobile browser stacks up against competitors like Chrome, Safari, and Firefox. The journey concludes with a look at potential future innovations and how Opera might adapt to emerging trends in mobile browsing.
Overview of Opera Browser’s Mobile Presence
Opera has a long and sometimes surprising history in the mobile browser arena. From its early days as a pioneering mobile browser, to its current position, the journey reflects a commitment to innovation and adaptation. Understanding its evolution, current standing, and comparison to competitors helps grasp the current landscape of mobile browsing.Opera’s mobile browser has navigated through the ever-changing mobile landscape.
Its initial focus on mobile-first design and unique features helped establish its presence, though its market share has fluctuated. Today, Opera’s mobile presence continues to evolve, striving to maintain a competitive edge in the increasingly saturated mobile browser market.
Historical Overview of Opera’s Mobile Browser
Opera’s mobile browser journey began with a focus on efficiency and usability on resource-constrained devices. Early iterations were known for their lightweight nature and compatibility with a variety of mobile platforms. This early focus on optimization laid the foundation for future innovations. As smartphones became more powerful and ubiquitous, Opera adapted its approach, evolving its features to meet the changing demands of users.
Opera browser’s move to mobile platforms is exciting, and it’s interesting to see how this aligns with advancements in other tech fields. For example, the IBM Stanford team’s groundbreaking nanotech project, ibm stanford team on nanotech project , hints at the potential for future mobile devices to be even more powerful and efficient. This could significantly impact the user experience of the Opera browser on mobile, making it even faster and more responsive.
Current Market Share and User Base
Precise figures for Opera’s current mobile browser market share are often difficult to pinpoint and may vary depending on the data source and methodology. However, Opera consistently maintains a user base dedicated to its unique features. While not among the dominant players in the market, Opera’s user base demonstrates a continued presence and loyalty.
Comparison with Other Prominent Mobile Browsers
Opera’s mobile browser is often compared to other popular choices such as Chrome, Safari, and Firefox. Each browser possesses unique strengths and weaknesses. Chrome, known for its speed and extensive extensions, often enjoys broad appeal. Safari, tightly integrated with Apple’s ecosystem, is a dominant force on iOS devices. Firefox, while a solid option, has faced competition in the mobile browser space.
Opera’s Unique Features and Selling Points, Opera browser goes mobile
Opera stands out with features tailored to specific user needs. These include a built-in ad blocker and VPN, designed to enhance user privacy and browsing experience. Opera’s focus on security and privacy is a key selling point, attracting users concerned about online safety.
Opera browser’s foray into the mobile market is exciting, but the increasing complexity of Wi-Fi security protocols, as discussed in this insightful article about wifi security complexity and future debated , presents a challenge for seamless mobile browsing. How will these security measures impact the user experience as Opera navigates this new mobile landscape? It’s definitely something to keep an eye on.
Key Feature Comparison
| Feature | Opera | Chrome | Safari | Firefox |
|---|---|---|---|---|
| Speed | Generally fast, optimized for resource efficiency | Known for its speed and responsiveness | Generally fast, especially on Apple devices | Often fast, but may vary depending on the device and load |
| Privacy | Built-in VPN and ad blocker | Limited built-in privacy features | Privacy features integrated with Apple’s ecosystem | Privacy features available through extensions |
| User Interface | Customizable interface with a focus on clean design | Standard, user-friendly interface | User-friendly interface, often highly integrated with other Apple services | User-friendly, with a range of customization options |
| Extensions/Add-ons | Limited add-on ecosystem | Extensive extension ecosystem | Limited add-on ecosystem, largely integrated with other Apple services | Solid add-on ecosystem |
Mobile-Specific Design Considerations

Opera’s mobile presence requires a tailored approach to design, going beyond just shrinking a desktop site. Optimizing for mobile devices demands a focus on user experience, particularly on smaller screens and touch-based interactions. This necessitates a responsive design that adapts seamlessly to diverse screen sizes and resolutions, creating a consistent and intuitive browsing experience for all users.Mobile browsing has become the dominant method for accessing the internet.
A well-designed mobile experience is crucial for Opera to remain competitive and maintain user engagement in this evolving digital landscape. This requires a deep understanding of mobile-specific design principles and user expectations.
Responsiveness and Adaptability
Opera’s mobile design must be highly responsive, adjusting seamlessly to various screen sizes and resolutions. This includes adapting layouts, images, and content to fit different displays, from small smartphones to larger tablets. A static design, unable to adapt to diverse screen sizes, can lead to a frustrating user experience, with content being cut off or difficult to navigate.
For example, a website that displays a full-width image on a desktop screen may need to scale down that image or reposition it on a smaller mobile screen to avoid overlapping or obscuring crucial content.
Touch-Based Interfaces
Touch-based interfaces fundamentally alter how users interact with websites. Opera’s mobile design must account for touch gestures, such as tapping, swiping, and pinching, to provide intuitive navigation and controls. Buttons and interactive elements should be appropriately sized and spaced to facilitate easy selection with a finger. Consideration should also be given to the design of forms and input fields to ensure efficient and user-friendly data entry.
For instance, text input fields should be large enough to allow for comfortable typing, and the design should guide the user on how to navigate using touch input.
Mobile-First Design Principles
A mobile-first design approach is essential for Opera’s mobile optimization. This strategy prioritizes the mobile experience from the outset, ensuring that the fundamental design and functionality are optimized for smaller screens before considering larger formats. This approach promotes a user-centric design that focuses on the most common use case and subsequently adjusts the design for other devices. By starting with the mobile experience, developers can avoid designing for desktop and then compressing it to fit mobile screens, which often leads to a less effective and intuitive mobile design.
Screen Size and Resolution Implications
| Screen Size | Resolution | Design Considerations |
|---|---|---|
| Small Smartphone | (e.g., 360×640, 480×800) | Prioritize readability and tap targets. Ensure all critical information is visible and easily accessible. Use larger font sizes and intuitive navigation. |
| Medium Smartphone | (e.g., 720×1280, 1080×1920) | Maintain clear and concise information layouts. Improve performance and visual appeal. Utilize interactive elements, such as expandable content sections, to enhance user engagement. |
| Tablet | (e.g., 1024×768, 1280×800) | Design should adapt seamlessly. Consider using a different layout structure for tablets to optimize for the increased screen size. Allow for a wider range of content and more detailed information. |
Mobile Features and Functionality
Opera’s mobile browser has evolved significantly to cater to the needs of today’s mobile users. It’s not just a scaled-down version of the desktop browser; it’s a dedicated experience designed for speed, efficiency, and user-friendliness on smaller screens. This section delves into the core features and functionalities that make Opera a compelling choice for mobile browsing.Opera’s mobile browser goes beyond basic browsing; it’s a platform that integrates seamlessly with a user’s mobile lifestyle.
The browser’s core features, along with innovative elements, deliver a superior mobile browsing experience. The browser also emphasizes user privacy and data management, setting it apart from other browsers.
Key Features of Opera’s Mobile Browser
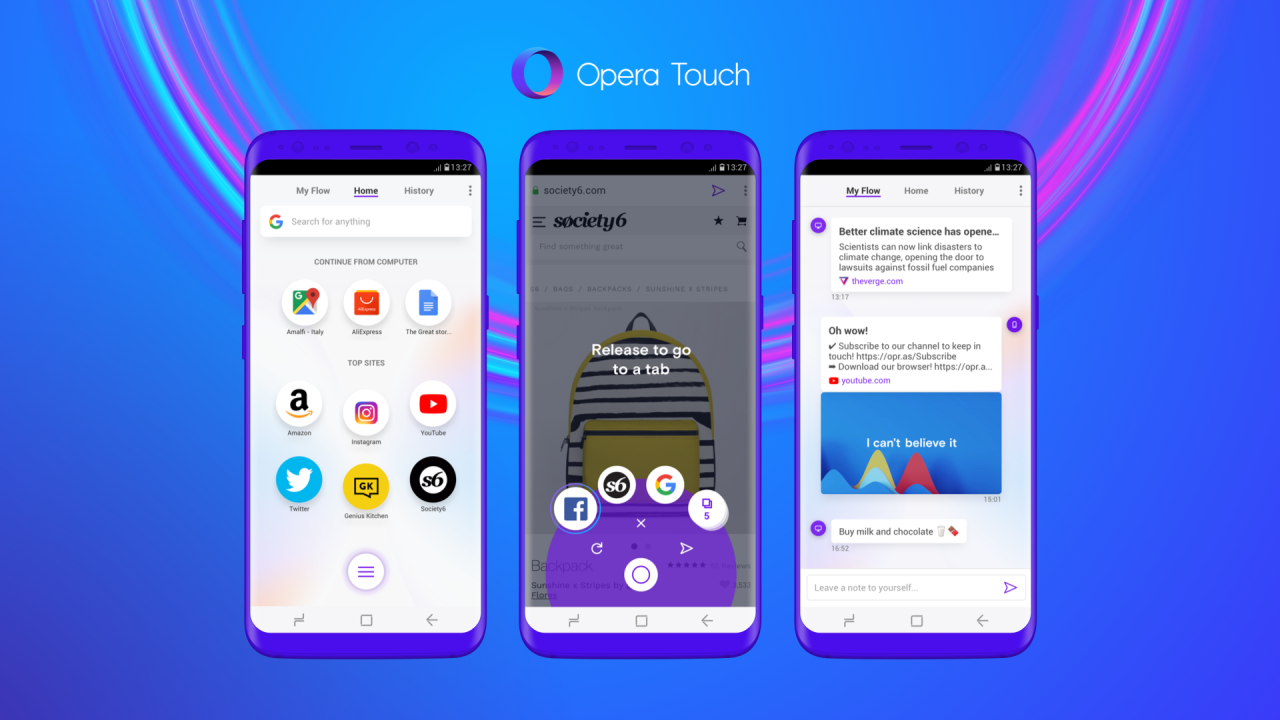
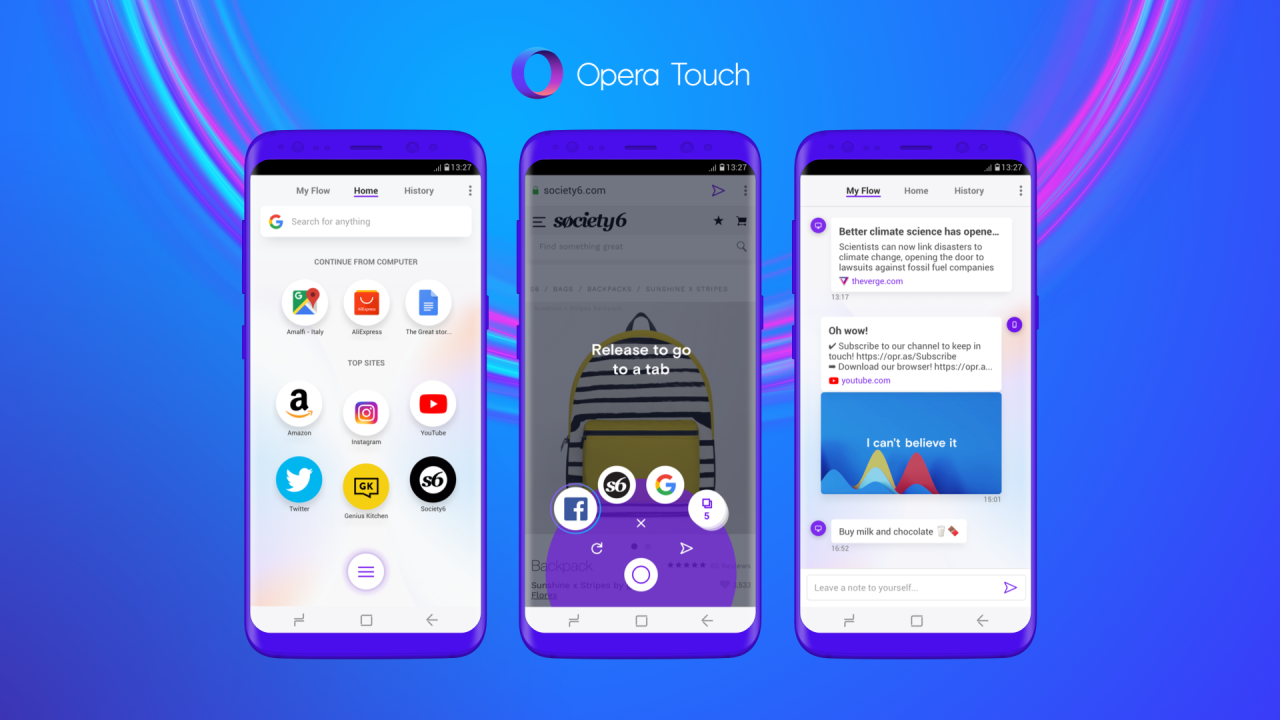
Opera’s mobile browser offers a comprehensive suite of features designed to enhance the mobile browsing experience. These features include a streamlined interface, optimized for touchscreens, and various functionalities to make browsing quicker and more efficient.
- Intuitive Interface: The interface is designed with a user-friendly layout, ensuring easy navigation and access to essential functions. This includes simple tap-and-swipe gestures, a clear menu structure, and quick access to frequently used tools.
- Speed and Performance: Opera’s mobile browser is known for its speed and performance, even on less powerful devices. This is achieved through efficient algorithms and optimized code that minimize data usage and load times.
- Built-in Ad Blocker: Opera’s mobile browser offers an integrated ad blocker to help users browse the web with fewer distractions and faster load times. This is a common feature in modern browsers, but the integration within the mobile browser is important for its efficiency.
- Data Saving Features: Opera’s mobile browser incorporates data-saving technologies to minimize data consumption during browsing. This can significantly impact the cost of mobile data plans and provide an improved user experience, especially for users in areas with limited connectivity or high data costs.
Innovative Features
Opera has consistently introduced innovative features to differentiate its mobile browser from competitors. These features often address specific needs and challenges faced by mobile users.
- Data Compression Technology: Opera’s mobile browser employs advanced data compression techniques, significantly reducing the amount of data transferred during browsing. This results in quicker page loading times and reduced data usage.
- Integrated VPN: Some versions of Opera’s mobile browser include a built-in VPN, offering users a secure and private browsing experience by masking their IP address. This is a particularly valuable feature in regions with strict internet censorship or for users concerned about privacy.
- Tab Management: Opera’s mobile browser has a sophisticated tab management system. This allows users to easily switch between multiple tabs and keep track of open pages without cluttering the interface.
Data Management
Data management is crucial for mobile browsing, and Opera’s browser offers various tools to control and optimize data usage.
- Data Saving Mode: Opera’s mobile browser features a dedicated data-saving mode that compresses web pages, reducing data usage significantly. This is especially beneficial for users on metered data plans or with limited connectivity.
- Privacy Settings: Opera’s mobile browser provides granular privacy settings, allowing users to control the collection and use of their data. These settings can help users safeguard their personal information during online browsing.
Performance and Speed
The performance and speed of Opera’s mobile browser are significant factors in its appeal to users.
- Optimized Code: Opera’s mobile browser employs optimized code and algorithms, leading to faster page loading times compared to other browsers. This is particularly noticeable when browsing on slower networks or less powerful devices.
- Lightweight Design: The browser’s lightweight design further contributes to its speed and efficiency. This ensures the browser runs smoothly on a variety of devices, including older or less powerful models.
Unique Features and Functionalities
Opera’s mobile browser offers a collection of unique features that set it apart.
- Opera News: A dedicated news feed within the browser provides quick access to curated news articles. This is a convenient feature for users who want to stay updated on current events.
- Built-in Download Manager: The built-in download manager in Opera’s mobile browser simplifies the process of downloading files, providing a user-friendly interface and enhanced organization.
Future of Opera’s Mobile Browser
Opera’s mobile browser, having established a strong foothold in the mobile landscape, is poised for exciting developments. Its focus on speed, security, and user experience, combined with its unique features, suggests a promising future. This section delves into potential future directions for Opera’s mobile browser, exploring ways it can further enhance user experience and adapt to emerging trends.Opera can capitalize on its existing strengths by refining its mobile interface for intuitive navigation.
By prioritizing ease of use and customization, Opera can make its browser even more attractive to a wider range of mobile users. This involves not just a sleek design, but also intelligent features that anticipate user needs.
Potential Future Directions
Opera can enhance its mobile browser by integrating more advanced features that cater to diverse user needs. This includes personalized content filtering, predictive browsing based on user history, and seamless integration with other Opera products. Furthermore, Opera can explore incorporating cutting-edge technologies like AI-powered content summarization and personalized recommendations. This proactive approach would differentiate Opera from its competitors and keep it at the forefront of mobile browsing innovation.
Improving User Experience
Improving user experience on mobile devices is crucial for Opera’s continued success. Key areas for improvement include optimizing performance across various mobile operating systems and devices. This means ensuring seamless browsing on different screen sizes and resolutions. Opera can further improve user experience by offering advanced privacy controls and data management options, allowing users to control their browsing data more effectively.
This is a critical component in the modern digital landscape.
Adapting to Emerging Trends
The mobile browsing landscape is constantly evolving. Opera must adapt to these changes to maintain its competitive edge. Emerging trends include the increasing use of mobile browsers for tasks beyond basic web browsing, like accessing cloud services and conducting online transactions. Opera should consider incorporating these functions directly into its browser. The growing demand for immersive mobile experiences suggests a need for enhanced integration with augmented reality (AR) and virtual reality (VR) technologies.
Opera could explore how its browser can facilitate these experiences.
Future Innovations and Improvements
Opera can innovate by integrating advanced security features beyond the current standard. This includes proactive protection against emerging threats like phishing and malware. Further, Opera can implement sophisticated data compression techniques to improve page loading speed. This could be achieved by combining various compression methods and dynamically adjusting them based on network conditions.
Potential Future Features
| Feature | Benefit |
|---|---|
| AI-Powered Content Summarization | Provides users with concise summaries of web pages, saving time and effort. |
| Personalized News Feed | Tailors news content to individual user interests, increasing engagement. |
| Enhanced Privacy Controls | Offers more granular control over data collection and sharing, enhancing user privacy. |
| Seamless Integration with Opera’s Cloud Services | Allows for a unified experience across Opera’s suite of products, enhancing user convenience. |
| Advanced Data Compression Techniques | Improves page loading speed significantly, enhancing the overall browsing experience. |
User Experience Analysis
Opera’s mobile browser journey hinges critically on delivering a seamless and engaging user experience. This requires a deep understanding of user behavior on mobile, incorporating feedback, and constantly adapting to evolving trends in mobile design and functionality. A superior mobile experience is key to attracting and retaining users in the competitive mobile browser market.
Enhancing Mobile User Experience
Opera can enhance the mobile user experience by prioritizing speed and responsiveness. This includes optimizing page loading times, minimizing data consumption, and ensuring a fluid interface across various mobile devices and screen sizes. Intuitive navigation, clear visual hierarchy, and easily accessible features are also crucial. Furthermore, incorporating predictive features, such as auto-fill and intelligent suggestions, can significantly enhance user efficiency.
Implementing these improvements can lead to a positive user perception and foster user loyalty.
Strategies for User Retention
User retention in the mobile browser market is paramount. Strategies include implementing a robust reward system for frequent users. This could involve exclusive content, personalized recommendations, or even small incentives for continued usage. Furthermore, fostering a strong sense of community within the Opera browser ecosystem, for example, through user groups or forums, encourages user interaction and a feeling of belonging.
Regular updates with new features, addressing user feedback, and promoting security updates further contribute to user loyalty.
Impact of User Feedback
User feedback is a vital source of information for shaping Opera’s mobile strategy. Analyzing user reviews, surveys, and feedback forms allows Opera to identify pain points, understand user needs, and prioritize improvements. A consistent and accessible feedback channel encourages open communication with users, building trust and demonstrating a commitment to their experience. This direct feedback loop helps ensure the browser remains relevant and user-friendly.
Improving User Engagement
Improving user engagement on mobile devices requires a multi-faceted approach. Integrating social features, allowing users to share content seamlessly, or facilitating connections with other users, can boost engagement. Interactive elements, such as games or quizzes integrated into the browser, can add fun and increase usage time. Additionally, a clean and uncluttered interface, with easily accessible tools and features, can contribute to a more intuitive and enjoyable user experience.
Comparison with Competitors
Comparing Opera’s mobile user experience with competitors’ offerings reveals both strengths and weaknesses. Opera should focus on factors like speed, security, and ease of use. A comparison table can illustrate key differences, highlighting features that differentiate Opera from competitors. This analysis can be structured around aspects like data consumption, browser speed, features available, and security protocols.
Opera browser’s foray into the mobile market is exciting news, but it’s worth noting that this shift coincides with the recent news of the HPS Alpha processor being discontinued. HPS Alpha processor bidding adieu might impact mobile device development, potentially affecting the performance and availability of Opera’s mobile version. Regardless, the Opera browser’s mobile presence promises a fresh take on web browsing on the go.
| Feature | Opera | Chrome | Firefox | Safari |
|---|---|---|---|---|
| Page Loading Speed | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) |
| Data Consumption | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) |
| Security Features | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) |
| Ease of Use | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) | (Data needed for comparison) |
Technical Aspects
Opera’s mobile browser, a crucial component of its overall ecosystem, relies on a sophisticated technical architecture to deliver a seamless and optimized user experience. This architecture encompasses a range of technologies and frameworks, meticulously designed to address the unique challenges of mobile environments. Performance optimization and security are paramount in this mobile-first approach.
Technical Architecture of Opera’s Mobile Browser
Opera’s mobile browser is built on a modular and scalable architecture. This architecture allows for efficient management of resources and updates, crucial for a constantly evolving mobile landscape. Core components include a rendering engine, network stack, JavaScript engine, and user interface (UI) layer, each designed to interact seamlessly.
Technologies and Frameworks Used
A variety of technologies and frameworks underpin Opera’s mobile browser. These technologies contribute to the browser’s speed, efficiency, and ability to handle complex tasks. A key example is the use of a highly optimized rendering engine, such as a custom-built or a well-integrated open-source rendering engine. Modern JavaScript engines (e.g., V8) are leveraged for handling client-side scripting.
Cross-platform frameworks (like React Native or Flutter) might be employed to ensure consistent functionality across various mobile operating systems (e.g., Android, iOS).
Performance Optimization Strategies
Performance optimization is a cornerstone of Opera’s mobile browser. Strategies are multifaceted, addressing various aspects of the user experience. Techniques like code splitting, caching, and efficient resource management are employed to minimize page load times and ensure responsiveness. The browser also utilizes intelligent compression algorithms to reduce data transfer overhead, especially critical in cellular data environments. Prioritizing lightweight components and optimizing UI interactions contribute to smooth and fluid navigation, as seen in similar applications.
Security Features for Mobile Users
Security is a critical concern in the mobile realm. Opera’s mobile browser prioritizes security through several measures. The browser incorporates robust measures to prevent malware, phishing attempts, and other security threats. This includes utilizing industry-standard security protocols (e.g., HTTPS) for encrypted communication and data protection. Regular updates and security patches are also deployed to address emerging threats in a timely manner, demonstrating a proactive approach to mobile security.
A comprehensive approach to security involves browser extensions and integration with device security features.
Detailed Description of the Mobile Browser Architecture
Opera’s mobile browser architecture is built on a layered approach. The innermost layer encompasses the core browser engine, responsible for rendering and interpreting web content. This layer interfaces with the operating system’s platform. The middle layer consists of the rendering engine, JavaScript engine, and network stack, ensuring efficient communication and execution. The outermost layer includes the user interface, providing a consistent user experience across various mobile devices.
Marketing and Branding

Opera needs a strong, adaptable marketing strategy to effectively position its mobile browser in a competitive market. Current market trends favor speed, user-friendliness, and unique features. A successful strategy will resonate with mobile users and differentiate Opera from competitors. This requires a clear understanding of Opera’s brand perception and tailoring marketing campaigns to mobile-specific needs.
Opera’s Marketing Strategies for Mobile
Opera should leverage its history and brand identity to emphasize its innovative spirit and focus on user needs. Instead of broad, generic campaigns, Opera should develop tailored marketing strategies for specific mobile user segments. These segments could be categorized by device type, internet access, or usage patterns. This approach ensures that marketing messages are relevant and impactful.
Targeted ads and collaborations with influencers within specific demographics will further amplify the impact.
Positioning Opera in the Mobile Browser Market
Opera should highlight its speed and efficiency in a mobile-first approach. Emphasizing features like data saving and ad blocking is crucial, particularly for users in regions with limited data plans. The brand should also showcase its advanced security features, appealing to users concerned about online safety. Direct comparisons with competitors, showcasing Opera’s superior features, will effectively communicate the value proposition.
This should be reinforced through user testimonials and case studies.
Brand Perception of Opera’s Mobile Browser
Opera’s brand image needs to evolve to reflect its mobile focus. A crucial aspect is projecting an image of innovation and user-centric design. This requires consistent communication across all marketing channels, emphasizing speed, security, and privacy features. Utilizing social media platforms, particularly those popular with mobile users, is vital to create a modern, dynamic image. Positive online reviews and user feedback will enhance the brand perception.
Mobile-Specific Marketing Campaigns
Mobile-specific campaigns should target users directly. This means employing strategies like mobile-specific advertising, targeted app store optimization, and creating mobile-friendly landing pages. For example, offering exclusive content or promotions via mobile apps or in-app advertisements will drive engagement. These campaigns should be tested and adjusted based on user feedback and performance data.
Mock Marketing Campaign for Opera
A mock campaign targeting mobile users could involve the following:
- Focus on Speed and Efficiency: A series of short, visually engaging videos showcasing Opera’s speed compared to competitors on various mobile devices. These videos could highlight specific features, such as data saving, and the advantages for users in different regions.
- Highlighting Unique Features: A social media campaign featuring user stories and testimonials highlighting the benefits of Opera’s features, such as ad blocking and advanced security, for mobile users. These stories could focus on specific user needs and problems solved by the features.
- Mobile-Friendly Website and Landing Pages: A mobile-optimized website with clear calls to action for downloading the Opera browser. The website should be designed to be easily navigated on different mobile devices and should provide detailed information about Opera’s features. This will ensure optimal user experience across different mobile platforms.
- Influencer Marketing: Collaborating with mobile-focused technology influencers and bloggers to create content and reviews about Opera’s browser. These collaborations will help reach a wider audience and build trust.
Final Conclusion: Opera Browser Goes Mobile
Opera’s foray into the mobile market promises a compelling experience. Its unique features, responsive design, and potential for future innovations position it well for success. By understanding the technical intricacies and user experience strategies, Opera is poised to carve a significant space in the mobile browser landscape. This exploration provides a comprehensive overview of Opera’s mobile browser, from its past to its potential future.